Before going to made changes in your web pages, here is a simple way to make temporary changes to your web page without any effect to your website. If you like those changes you can change them permanently on the website in the admin area. We can easily edit web pages using web browsers or Firebug Firefox extension.
For new bloggers or web designers finding the correct element to modify is quite difficult. Using these methods we can easily find the web elements to make changes.
read more:
Most of the web pages are read only. But using your web browser and some tools you can make changes to your web page. In this article, I am explaining how you can easily edit the content of any web page using developer tools.
How to edit web pages in google chrome web browser:
- Open any web page using chrome and select text which you want to edit.
- Right, click on the text and select inspect element.

- Then developer tools will open in the left half of your browser, corresponding to the element selected.

- Double click the selected area and it will switch to edit mode. Now replace or edit the selected text after editing click outside the chrome dev tools window to apply the changes.
Similar to chrome inspect element technique, you can edit web pages in other browsers also.
Edit web pages in Firefox using firebug extension:
This is the best and easy to use extension which I use to preview changes in my web pages before going to make changes permanently to my website.
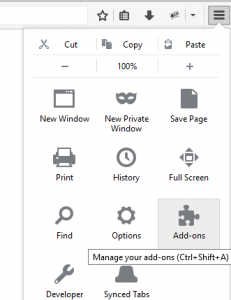
- Go to Add-ons in the toolbar menu.

- Search for Add-on Firebug and add extension Firebug to your Firefox browser.

- First, open the webpage you want to edit.
- Click on the firebug square icon in the toolbar to select the web page element properties.

- Then click on select element icon and move cursor to select particular text or element to modify
- Edit the element either text or style (CSS) in the developer tools. Click outside of the console to apply changes to the web page.
This changes that you made can be alive until closing browser or before refresh the current web page. Using these methods, you can find the area to modify either PHP or style CSS of your website. Once you update in the WordPress admin area the changes applied permanently.
read more:




