Learn how to add Facebook like box to your blogger blog using a simple technique. Use Facebook page plugin codes in the developer’s page on Facebook. Customize the like box as per your requirement. And place the codes in your blogger admin. In this article, we will show how to add this script codes to your blog in step by step.
In present days’ social media website become more familiar to everyone. If you want to popularize your content in your website, use social media website like Facebook to spread to the world. No need to advertise to your website if the content is great. If someone lands on your website and found some useful information from your blog or website then they are going to like or share your post.
How to add Facebook like box to blogger blog?
But some of the people does not feel comfort open their Facebook account and share your information. If you place the Facebook like box.it is easy to navigate to your content posts on Facebook. If they think there is more useful information in your page they try to like the page and share the page, hence your website may get more traffic.
How to add a Facebook widget to WordPress website?
Add Facebook widget to blogger step by step:
Step 1: open your Facebook page. Which you want to add the page to your website. Copy the URL of the page.
Step 2: go to Facebook plugin developers page using this link.
https://developers.facebook.com/docs/plugins/page-plugin
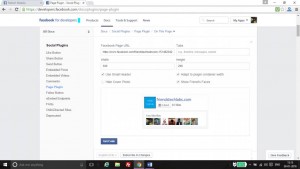
step 3: fill the details like Facebook page URL, tags, width, height and other settings based on your needs. Finally, hit the button Get the code.
Copy the first code.
Paste the code after the <body> tag. And click on save templet.
Note: I noticed that I am getting the error like this.
We need to change the small code. It is shown below image.
Finally hit the button save Templet.
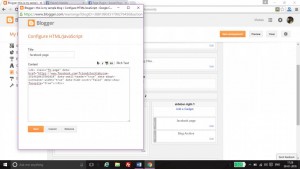
Step 4: copy the second code. Paste the code in the widgets area where you want to keep.
Dash Board >> lay out >> choose widget area >> add a gadget >> html/java script code >>
Paste the second code>> save widget >> click on save arrangement.

Step 5: that’s all. refresh the blog page to see Facebook like box in your blog.